Core Web Vitals: klíč k rychlejším a uživatelsky přívětivějším webovým stránkám
V digitálním světě, kde uživatelé očekávají rychlé, spolehlivé a intuitivní webové stránky, se stal zážitek návštěvníka klíčovým prvkem úspěchu v online podnikání. Abyste však dokázali tato očekávání uživatelů naplnit, je potřeba nejprve zjistit, jak na tom váš web je. Jak ale měřit zážitek návštěvníka? Aby vyřešil toto dilema, Google představil Core Web Vitals, soubor metrik zaměřených na hodnocení uživatelského zážitku na webových stránkách. Core Web Vitals se zaměřují na klíčové aspekty, jako je rychlost načítání obsahu, doba odezvy a vizuální stabilita, které mají přímý dopad na spokojenost návštěvníků. Pojďme se společně podívat na to, co Core Web Vitals jsou, jak fungují a proč jsou nezbytné pro úspěch vašeho online podnikání. Pochopení a optimalizace těchto metrik může být rozdílem mezi webem, který zákazníci budou milovat, a webem, který je odradí.
Co jsou to Core Web Vitals
Core Web Vitals je soubor klíčových metrik od společnosti Google, které se zaměřují na měření a hodnocení uživatelské zkušenosti na webových stránkách. Tyto metriky se specificky soustředí na tři hlavní oblasti: rychlost načítání stránky, interaktivitu a vizuální stabilitu. Core Web Vitals se skládají z následujících tří metrik:
Largest Contentful Paint (LCP)

Tato metrika je jednou z klíčových metrik v rámci Core Web Vitals, kterou Google používá k hodnocení uživatelského zážitku na webových stránkách. LCP měří dobu, za kterou se na obrazovku načte největší viditelný prvek obsahu stránky, a je považována za indikátor rychlosti načítání stránky. Tento prvek může zahrnovat velké obrázky, videa nebo bloky textu, které tvoří ústřední část vizuálního obsahu stránky. Google doporučuje, aby LCP byl dokončen do 2,5 sekundy od prvního načtení stránky. Pokud je tato doba delší, může to vést k frustraci uživatelů, kteří očekávají rychlý přístup k obsahu. Optimalizace LCP zahrnuje techniky, jako je zmenšení velikosti obrázků, efektivní využití cache, odstranění blokujícího JavaScriptu a zlepšení serverového výkonu. Zajištění rychlého LCP je klíčové nejen pro spokojenost návštěvníků, ale také pro zlepšení pozice ve výsledcích vyhledávání, protože rychlost načítání je jedním z důležitých hodnotících faktorů Googlu.
First Input Delay (FID)

FID je jedna z metrik Core Web Vitals, kterou Google používá k hodnocení uživatelské interakce s webovými stránkami. FID měří dobu, která uplyne mezi první interakcí uživatele se stránkou (například kliknutím na tlačítko nebo odkaz) a okamžikem, kdy prohlížeč na tuto akci skutečně zareaguje. Jinými slovy, FID hodnotí rychlost, jakou je stránka schopna začít reagovat na vstupy od uživatele.
FID je klíčovým ukazatelem, protože ovlivňuje vnímání uživatele o tom, jak je stránka „reaktivní“ a použitelná. Google doporučuje, aby hodnota FID byla pod 100 milisekund. Vyšší hodnoty mohou znamenat, že uživatelé pociťují zpoždění při interakci se stránkou, což může vést k frustraci a zhoršení uživatelského zážitku.
Optimalizace FID zahrnuje techniky, jako je minimalizace blokujícího JavaScriptu, optimalizace třídění úkolů a používání asynchronních nebo zpožděných skriptů. Tímto způsobem lze zajistit, že uživatelé mohou rychle a efektivně komunikovat s webovou stránkou, což přispívá k pozitivnímu uživatelskému zážitku a lepšímu hodnocení ve vyhledávačích.
Cumulative Layout Shift (CLS)

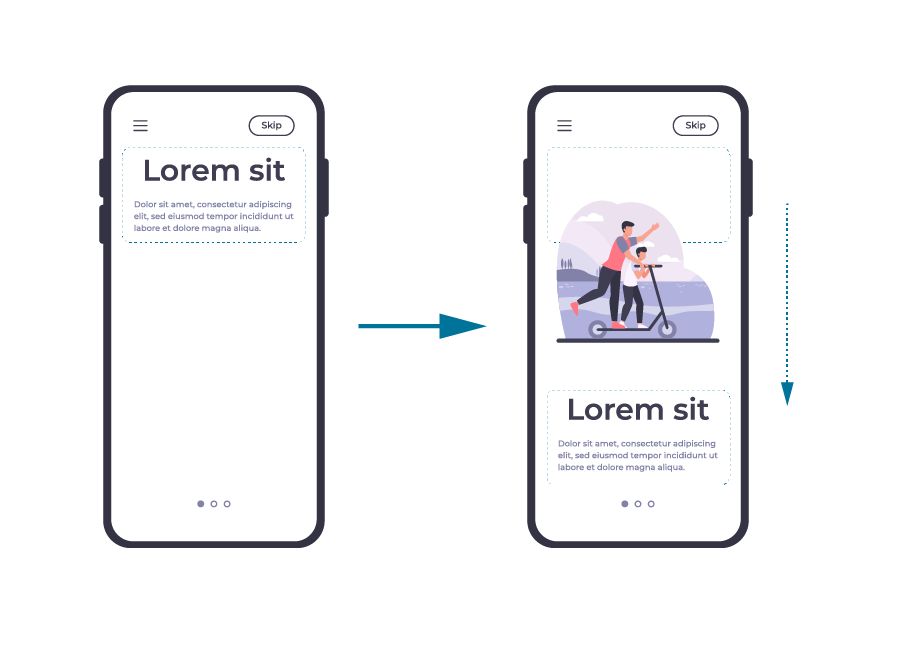
Cumulative Layout Shift je jednou z metrik Core Web Vitals, které Google používá k měření vizuální stability webové stránky. CLS vyhodnocuje, jak často a v jaké míře se prvky na stránce neočekávaně pohybují během načítání. Tento ukazatel pomáhá určit, zda stránka poskytuje stabilní a předvídatelné prostředí pro uživatele.
Neočekávané posuny layoutu mohou nastat například při načítání obrázků, videí, reklam nebo dalších prvků, které se objevují na stránce po zobrazení prvního obsahu. Tyto posuny mohou být frustrující, když uživatelé chtějí interagovat s určitým prvkem stránky, ale ten se náhle přesune, což vede k chybně provedeným kliknutím nebo ztrátě kontextu.
CLS je vyjádřen hodnotou mezi 0 a 1, kde 0 znamená žádné posuny a 1 znamená maximální míru posunů. Google pro zajištění dobré uživatelské zkušenosti doporučuje, aby CLS zůstala pod hodnotou 0.1.
Optimalizace CLS zahrnuje opatření, jako je rezervování místa pro prvky, které se načítají později, použití rozměrových atributů pro obrázky a videa, správné nakládání s dynamickým obsahem a pečlivá správa reklam, aby nedocházelo k náhlým změnám layoutu. Tyto postupy mohou výrazně zlepšit vizuální stabilitu stránky a přispět k lepšímu uživatelskému zážitku.
Proč byste neměli zanedbávat optimalizaci Core Web Vitals?
- Zlepšení uživatelské zkušenosti: Core Web Vitals měří klíčové aspekty výkonu stránky. V případě, že se webové stránky načítají rychleji, reagují plynule a zůstávají stabilní během načítání, uživatelé mají lepší zážitek a jsou pravděpodobněji spokojeni s návštěvou stránky. Tím se zvyšuje šance, že na webu zůstanou déle, budou se vracet a budou více konvertovat.
- Vyšší hodnocení ve vyhledávačích: Google začal zahrnovat Core Web Vitals do svého hodnoticího algoritmu. Stránky, které dosahují lepších výsledků v těchto metrikách, mohou získat lepší umístění ve výsledcích vyhledávání. To znamená, že optimalizace těchto metrik může přinést více organické návštěvnosti a zlepšit viditelnost stránky.
- Snížení míry opuštění: Stránky s pomalým načítáním a nestabilním obsahem často vedou k frustraci uživatelů, což obvykle vede k tomu, že uživatelé stránku okamžitě opustí. Optimalizace Core Web Vitals přispívá k příjemnějšímu uživatelskému zážitku, což snižuje míru opuštění a zvyšuje pravděpodobnost, že uživatelé budou interagovat s obsahem.
- Vyšší konverze a lepší obchodní výsledky: Rychlost a plynulost webu mohou přímo ovlivnit obchodní výsledky. Stránky, které poskytují lepší uživatelskou zkušenost, mohou vést k vyšší míře konverze, ať už jde o prodej produktů, registrace k odběru newsletteru nebo jiné cíle. Každé zlepšení v rychlosti a stabilitě může přinést měřitelné zlepšení v obchodních metrikách.
- Konkurenční výhoda: V dnešním digitálním prostředí je optimalizace Core Web Vitals klíčovým faktorem, který může odlišit váš web od konkurence. Stránky, které investují do optimalizace uživatelského zážitku, mohou získat konkurenční výhodu, přilákat více uživatelů a udržet si jejich loajalitu.
Jaké nástroje můžete využít k optimalizaci Core Web Vitals?
Google PageSpeed Insights
Google PageSpeed Insights je užitečný bezplatný nástroj, který umožňuje měřit výkon webových stránek jak na mobilních, tak i na desktopových zařízeních. Poskytuje skóre výkonu stránky a pomáhá identifikovat problémy, které mohou ovlivňovat klíčové metriky Core Web Vitals, jako jsou Largest Contentful Paint (LCP), First Input Delay (FID) a Cumulative Layout Shift (CLS). Kromě identifikace problémů nabízí PageSpeed Insights i konkrétní doporučení, jak tyto problémy řešit a zlepšit tak celkový výkon stránky. Použití tohoto nástroje je jednoduché – stačí zadat URL vaší stránky a nástroj vygeneruje podrobnou zprávu s návrhy na optimalizaci.2.
Google Search Console
Google Search Console je bezplatný nástroj od společnosti Google, který je navržen tak, aby vám pomohl monitorovat a udržovat přítomnost vašich webových stránek ve výsledcích vyhledávání Google. Jedním z klíčových prvků tohoto nástroje je sekce „Core Web Vitals“, kde můžete jednoduše zjistit, které stránky na vašem webu mají problémy s výkonem. Google Search Console umožňuje sledovat, jak se skóre těchto metrik, jako jsou Largest Contentful Paint (LCP), First Input Delay (FID) a Cumulative Layout Shift (CLS), vyvíjí v čase. Použití je snadné: stačí přidat svou webovou stránku do Google Search Console a přejít do sekce „Core Web Vitals“ pro přehled a podrobnou analýzu výkonu.
Lighthouse
Lighthouse je automatizovaný open-source nástroj, který slouží ke zlepšení kvality webových stránek a je integrován do DevTools v prohlížeči Google Chrome. Tento nástroj poskytuje podrobnou analýzu různých aspektů výkonu webových stránek, včetně Core Web Vitals, a nabízí konkrétní doporučení pro jejich optimalizaci. Použití Lighthouse je jednoduché: otevřete prohlížeč Chrome, přejděte na stránku, kterou chcete analyzovat, a poté otevřete DevTools (stiskněte klávesu F12 nebo klikněte pravým tlačítkem myši a vyberte „Prozkoumat“). V DevTools přejděte na záložku „Lighthouse“ a spusťte audit, který vám poskytne přehled o výkonu vaší stránky a návrhy na její zlepšení.
Web Vitals Chrome Extension
Web Vitals Chrome Extension je rozšíření pro prohlížeč Chrome, které poskytuje okamžitou zpětnou vazbu o Core Web Vitals pro aktuálně otevřenou stránku. Toto rozšíření zobrazuje klíčové metriky jako LCP (Largest Contentful Paint), FID (First Input Delay) a CLS (Cumulative Layout Shift) v reálném čase, což uživatelům umožňuje rychle identifikovat a analyzovat problémy s výkonem při procházení stránky. Použití je jednoduché: stačí nainstalovat rozšíření z Chrome Web Store a aktivně ho používat během prohlížení vašich stránek. Tím získáte cenné informace o tom, jak vaše webové stránky fungují a kde je potřeba provést vylepšení.
GTmetrix
GTmetrix je robustní nástroj pro analýzu rychlosti a výkonu webových stránek. Tento nástroj poskytuje podrobné zprávy s konkrétními doporučeními pro zlepšení výkonu. GTmetrix nabízí vizuální přehled o načítání stránky, který pomáhá identifikovat problémové oblasti a optimalizovat uživatelský zážitek. Použití je snadné: stačí zadat URL vaší stránky do GTmetrix a získat podrobnou zprávu, která vám ukáže, jak vaše stránky fungují a kde mohou být zlepšeny.
Google Analytics
Google Analytics je služba webové analýzy od Google, která umožňuje sledování a reportování návštěvnosti webových stránek. V nové verzi GA4 nabízí modul „User Experience“, který umožňuje monitorovat Core Web Vitals a analyzovat jejich vliv na návštěvnost a interakce uživatelů. Tento modul vám poskytuje cenné informace o tom, jak rychlost načítání a další faktory ovlivňují uživatelský zážitek a chování na vašich stránkách. Použití Google Analytics je jednoduché: integrujte GA na své stránky, a pravidelně sledujte metriky uživatelské zkušenosti, abyste mohli optimalizovat výkon webu a zlepšit celkovou spokojenost návštěvníků.
Závěr
Core Web Vitals představují klíčové metriky, které Google používá k hodnocení kvality uživatelského zážitku na webových stránkách. S jejich pomocí můžete získat konkrétní přehled o výkonu vašich stránek a identifikovat oblasti, kde je třeba zlepšení. Zlepšení metrik jako Largest Contentful Paint (LCP), First Input Delay (FID) a Cumulative Layout Shift (CLS) nejenže přispívá k lepší uživatelské zkušenosti, ale také může pozitivně ovlivnit vaše hodnocení ve vyhledávačích. Použití nástrojů jako PageSpeed Insights, Google Search Console, Lighthouse, Web Vitals Chrome Extension, GTmetrix a Google Analytics vám poskytne nezbytné informace a doporučení pro optimalizaci vašich stránek. Optimalizace Core Web Vitals je nezbytná pro udržení konkurenceschopnosti a zajištění spokojenosti návštěvníků vašich webových stránek.